I Finally Updated Navver
April 28, 2023
Four years ago I built Navver. Now, I’ve updated it…a lot. If you don’t know what Navver is (I wish you did, but my ability to market needs some work), it’s the world’s first and only turn-by-turn navigation app that includes weather radar. You can read more about how I came up with the idea and got started with Navver here.
I neglected Navver for about 4 years after the original iteration. Back then, I was a very new iOS dev (still am), a new dev, fresh out of college, and just not very experienced. The source code for the app was unmaintainable, as I actually had forked the mapbox-navigation repo and modified it directly in order to add weather information. With version 2 of Navver, I started completely from scratch.
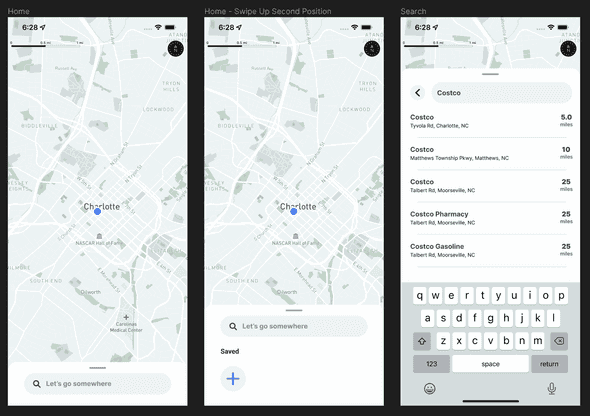
I first started with designing some mocks in Figma. With all of the websites and web apps I’ve built from 2018 to now, I learned that nothing is more helpful to a UI dev than having a design already decided to work towards. It’s easier to adjust an image than it is to write code that represents it.
As you can see, the actual implemented design isn’t exactly the same…but it’s pretty close. As I continue to update the app, I’ll be designing more mocks and implementing them in the code.
Now that I’ve got some years of development experience under my belt, and a new found confidence with writing iOS code, I’m using Swift 5, SwiftUI, and writing much more maintainable and clean code. I decided to write code according to best practice using the MVVM design pattern.
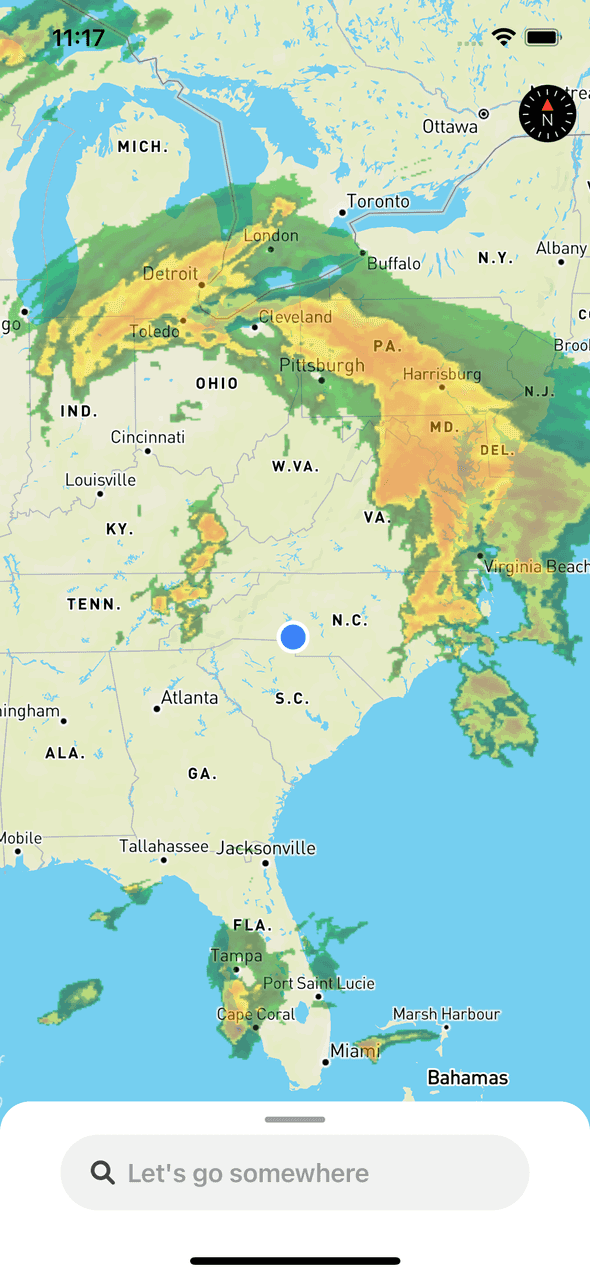
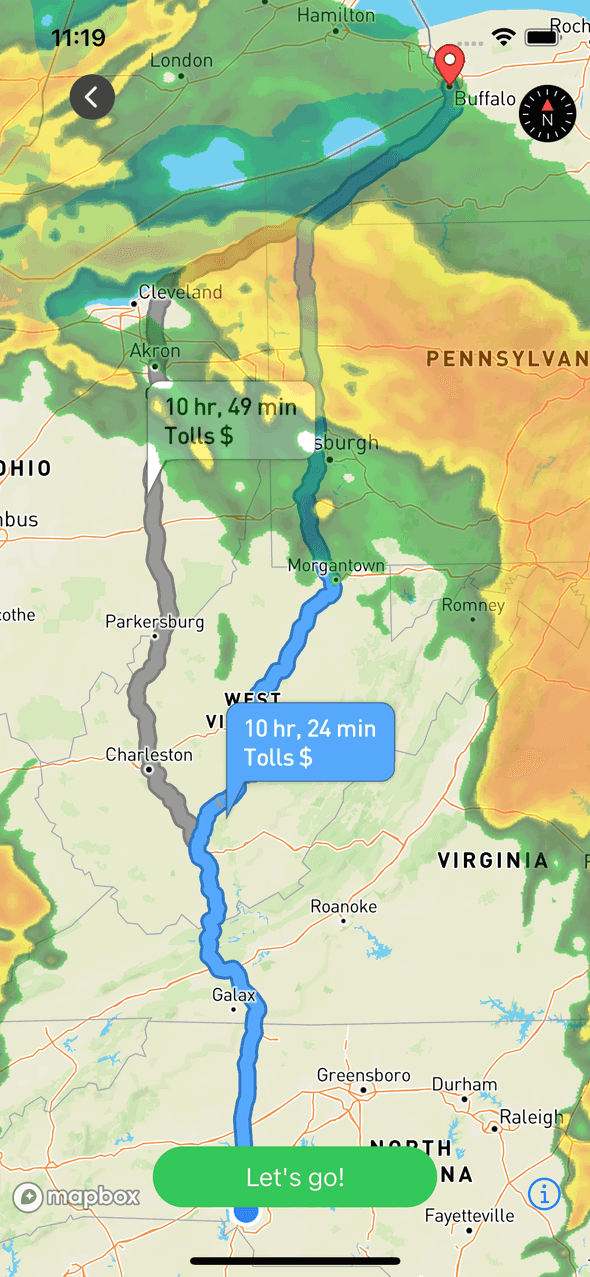
The weather map now overlays more refined-looking weather tiles, and also has data globally instead of just for the United States. I created a swipe-up menu in SwiftUI where the user can type in a location, and have it geocoded to a location relative to their current location for navigation to. Once a location has been selected, Navver will now present a route preview and alternative routes (if available) for them to choose before beginning navigation.
A big addition to the app that will assist me is my integration of New Relic for monitoring app behavior and web transactions. As I’ve grown in my career, I’ve learned that there’s nothing more valuable to an engineer when troubleshooting than having monitoring. Navver version 1 lacked this and it has hindered my ability to fix bugs.
Rewriting all of this code was not an easy task. I had to learn a lot along the way, especially in regard to memory leaks from creating new View Controllers when my app shouldn’t have. I now understand when to use the keyword weak in my code, how the built in lifecycle functions work, and how to implement subviews correctly. With my memory leaks, my app was crawling up to 2GB of memory usage in just a few screens. After I utilized the Xcode profiler and found where my code was leaking memory, I was able to bring it down to a stable < 1GB memory usage max.
In my future development efforts, I really would like to get approved for the Apple CarPlay integration. I know most cars these days have CarPlay, and most navigation apps provide that feature to their users. With this app being primarily focused on road trips, I know it would make peoples’ lives a lot easier if they could just look at the screen in their car instead of the screen on their phone.
I’m going to hold myself accountable and keep this app updated with new features, bug fixes, and improvements because I’ve learned that when I write clean code, the whole development experience is more enjoyable and less frustrating. If you’d like to try Navver out for yourself, you can download it from the app store.